任务栏定制
¥Taskbar Customization
概述
¥Overview
Electron 具有用于在 Windows 任务栏中配置应用图标的 API。该 API 支持仅 Windows 功能(如 创建 JumpList、自定义缩略图和工具栏、图标叠加 和所谓的 "闪光帧" 效果)以及跨平台功能(如 最近的文档 和 应用进度)。
¥Electron has APIs to configure the app's icon in the Windows taskbar. This API
supports both Windows-only features like creation of a JumpList,
custom thumbnails and toolbars,
icon overlays, and the so-called
"Flash Frame" effect, and cross-platform features
like recent documents and
application progress.
JumpList
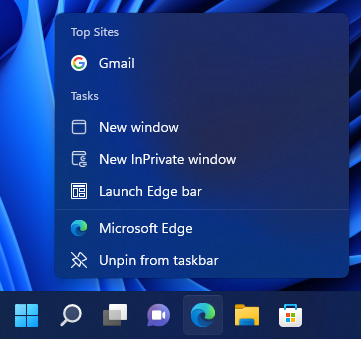
Windows 允许应用定义自定义上下文菜单,当用户右键单击任务栏中的应用图标时会显示该菜单。该上下文菜单称为 JumpList。你可以在 JumpList 的 Tasks 类别中指定自定义操作,如 MSDN 中引用的:
¥Windows allows apps to define a custom context menu that shows up when users
right-click the app's icon in the taskbar. That context menu is called
JumpList. You specify custom actions in the Tasks category of JumpList,
as quoted from MSDN:
应用根据程序的功能和用户期望用它们执行的关键操作来定义任务。任务应该是上下文无关的,因为应用不需要运行它们就可以工作。从统计上看,它们也应该是普通用户在应用中执行的最常见操作,例如撰写 Electron 邮件或在邮件程序中打开日历、在字面量处理程序中创建新文档、以某种模式启动应用 ,或启动其子命令之一。应用不应使用标准用户不需要的高级功能或注册等一次性操作来使菜单变得混乱。请勿将任务用于促销项目,例如升级或特别优惠。
¥Applications define tasks based on both the program's features and the key things a user is expected to do with them. Tasks should be context-free, in that the application does not need to be running for them to work. They should also be the statistically most common actions that a normal user would perform in an application, such as compose an email message or open the calendar in a mail program, create a new document in a word processor, launch an application in a certain mode, or launch one of its subcommands. An application should not clutter the menu with advanced features that standard users won't need or one-time actions such as registration. Do not use tasks for promotional items such as upgrades or special offers.
强烈建议任务列表是静态的。无论应用的状态如何,它都应该保持不变。虽然可以动态更改列表,但你应该考虑到这可能会让不希望目标列表的该部分发生更改的用户感到困惑。
¥It is strongly recommended that the task list be static. It should remain the same regardless of the state or status of the application. While it is possible to vary the list dynamically, you should consider that this could confuse the user who does not expect that portion of the destination list to change.

注意:上面的屏幕截图是 Microsoft Edge 常规任务的示例
¥NOTE: The screenshot above is an example of general tasks for Microsoft Edge
与 macOS 中的停靠菜单(真正的菜单)不同,Windows 中的用户任务就像应用快捷方式一样工作。例如,当用户单击任务时,程序将使用指定的参数执行。
¥Unlike the dock menu in macOS which is a real menu, user tasks in Windows work like application shortcuts. For example, when a user clicks a task, the program will be executed with specified arguments.
要为你的应用设置用户任务,你可以使用 app.setUserTasks API。
¥To set user tasks for your application, you can use app.setUserTasks API.
示例
¥Examples
设置用户任务
¥Set user tasks
从 教程入门代码 的工作应用开始,使用以下行更新 main.js 文件:
¥Starting with a working application from the
tutorial starter code, update the main.js file with the
following lines:
const { app } = require('electron')
app.setUserTasks([
{
program: process.execPath,
arguments: '--new-window',
iconPath: process.execPath,
iconIndex: 0,
title: 'New Window',
description: 'Create a new window'
}
])
清除任务列表
¥Clear tasks list
要清除任务列表,你需要使用 main.js 文件中的空数组调用 app.setUserTasks。
¥To clear your tasks list, you need to call app.setUserTasks with an empty
array in the main.js file.
const { app } = require('electron')
app.setUserTasks([])
注意:即使关闭应用后,用户任务仍然会显示,因此为任务指定的图标和程序路径应该存在,直到应用被卸载。
¥NOTE: The user tasks will still be displayed even after closing your application, so the icon and program path specified for a task should exist until your application is uninstalled.
缩略图工具栏
¥Thumbnail Toolbars
在 Windows 上,你可以将带有指定按钮的缩略图工具栏添加到应用窗口的任务栏布局中。它为用户提供了一种无需恢复或激活窗口即可访问特定窗口命令的方法。
¥On Windows, you can add a thumbnail toolbar with specified buttons to a taskbar layout of an application window. It provides users with a way to access a particular window's command without restoring or activating the window.
引用自 MSDN:
¥As quoted from MSDN:
这个工具栏就是大家熟悉的标准工具栏通用控件。它最多有七个按钮。每个按钮的 ID、图片、工具提示和状态都在结构中定义,然后传递到任务栏。应用可以根据其当前状态的需要显示、启用、禁用或隐藏缩略图工具栏中的按钮。
¥This toolbar is the familiar standard toolbar common control. It has a maximum of seven buttons. Each button's ID, image, tooltip, and state are defined in a structure, which is then passed to the taskbar. The application can show, enable, disable, or hide buttons from the thumbnail toolbar as required by its current state.
例如,Windows Media Player 可能提供标准媒体传输控件,例如播放、暂停、静音和停止。
¥For example, Windows Media Player might offer standard media transport controls such as play, pause, mute, and stop.

注意:上面的屏幕截图是 Windows Media Player 缩略图工具栏的示例
¥NOTE: The screenshot above is an example of thumbnail toolbar of Windows Media Player
要在应用中设置缩略图工具栏,你需要使用 BrowserWindow.setThumbarButtons
¥To set thumbnail toolbar in your application, you need to use BrowserWindow.setThumbarButtons
示例
¥Examples
设置缩略图工具栏
¥Set thumbnail toolbar
从 教程入门代码 的工作应用开始,使用以下行更新 main.js 文件:
¥Starting with a working application from the
tutorial starter code, update the main.js file with the
following lines:
const { BrowserWindow, nativeImage } = require('electron')
const path = require('node:path')
const win = new BrowserWindow()
win.setThumbarButtons([
{
tooltip: 'button1',
icon: nativeImage.createFromPath(path.join(__dirname, 'button1.png')),
click () { console.log('button1 clicked') }
}, {
tooltip: 'button2',
icon: nativeImage.createFromPath(path.join(__dirname, 'button2.png')),
flags: ['enabled', 'dismissonclick'],
click () { console.log('button2 clicked.') }
}
])
清除缩略图工具栏
¥Clear thumbnail toolbar
要清除缩略图工具栏按钮,你需要使用 main.js 文件中的空数组调用 BrowserWindow.setThumbarButtons。
¥To clear thumbnail toolbar buttons, you need to call
BrowserWindow.setThumbarButtons with an empty array in the main.js file.
const { BrowserWindow } = require('electron')
const win = new BrowserWindow()
win.setThumbarButtons([])
任务栏中的图标叠加
¥Icon Overlays in Taskbar
在 Windows 上,任务栏按钮可以使用小覆盖层来显示应用状态。
¥On Windows, a taskbar button can use a small overlay to display application status.
引用自 MSDN:
¥As quoted from MSDN:
图标覆盖用作状态的上下文通知,旨在消除需要单独的通知区域状态图标来将该信息传达给用户的需要。例如,Microsoft Outlook 中当前显示在通知区域中的新邮件状态现在可以通过任务栏按钮上的覆盖层来指示。同样,你必须在开发周期中决定哪种方法最适合你的应用。覆盖图标旨在提供重要的长期状态或通知,例如网络状态、信使状态或新邮件。不应向用户渲染不断变化的叠加层或动画。
¥Icon overlays serve as a contextual notification of status, and are intended to negate the need for a separate notification area status icon to communicate that information to the user. For instance, the new mail status in Microsoft Outlook, currently shown in the notification area, can now be indicated through an overlay on the taskbar button. Again, you must decide during your development cycle which method is best for your application. Overlay icons are intended to supply important, long-standing status or notifications such as network status, messenger status, or new mail. The user should not be presented with constantly changing overlays or animations.
![]()
注意:上面的屏幕截图是任务栏按钮上覆盖的示例
¥NOTE: The screenshot above is an example of overlay on a taskbar button
要为窗口设置覆盖图标,你需要使用 BrowserWindow.setOverlayIcon API。
¥To set the overlay icon for a window, you need to use the BrowserWindow.setOverlayIcon API.
示例
¥Example
从 教程入门代码 的工作应用开始,使用以下行更新 main.js 文件:
¥Starting with a working application from the
tutorial starter code, update the main.js file with the
following lines:
const { BrowserWindow, nativeImage } = require('electron')
const win = new BrowserWindow()
win.setOverlayIcon(nativeImage.createFromPath('path/to/overlay.png'), 'Description for overlay')
闪光帧
¥Flash Frame
在 Windows 上,你可以高亮任务栏按钮以引起用户的注意。这类似于在 macOS 中弹起 Dock 图标。
¥On Windows, you can highlight the taskbar button to get the user's attention. This is similar to bouncing the dock icon in macOS.
引用自 MSDN:
¥As quoted from MSDN:
通常,窗口会闪烁以通知用户该窗口需要注意,但当前没有键盘焦点。
¥Typically, a window is flashed to inform the user that the window requires attention but that it does not currently have the keyboard focus.
要闪烁 BrowserWindow 任务栏按钮,你需要使用 BrowserWindow.flashFrame API。
¥To flash the BrowserWindow taskbar button, you need to use the BrowserWindow.flashFrame API.
示例
¥Example
从 教程入门代码 的工作应用开始,使用以下行更新 main.js 文件:
¥Starting with a working application from the
tutorial starter code, update the main.js file with the
following lines:
const { BrowserWindow } = require('electron')
const win = new BrowserWindow()
win.once('focus', () => win.flashFrame(false))
win.flashFrame(true)
注意:不要忘记调用
win.flashFrame(false)来关闭闪光灯。在上面的示例中,当窗口成为焦点时调用它,但你可以使用超时或其他一些事件来禁用它。¥NOTE: Don't forget to call
win.flashFrame(false)to turn off the flash. In the above example, it is called when the window comes into focus, but you might use a timeout or some other event to disable it.