进度条
¥Progress Bars
概述
¥Overview
进度条使窗口能够向用户提供进度信息,而无需切换到窗口本身。
¥A progress bar enables a window to provide progress information to the user without the need of switching to the window itself.
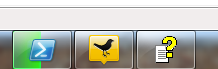
在 Windows 上,你可以使用任务栏按钮来显示进度栏。
¥On Windows, you can use a taskbar button to display a progress bar.

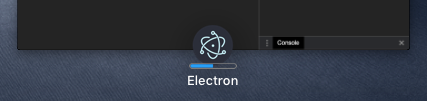
在 macOS 上,进度条将显示为扩展坞图标的一部分。
¥On macOS, the progress bar will be displayed as a part of the dock icon.

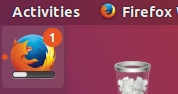
在 Linux 上,Unity 图形界面也有类似的功能,允许你在启动器中指定进度条。
¥On Linux, the Unity graphical interface also has a similar feature that allows you to specify the progress bar in the launcher.

注意:在 Windows 上,每个窗口都可以有自己的进度条,而在 macOS 和 Linux (Unity) 上,应用只能有一个进度条。
¥NOTE: on Windows, each window can have its own progress bar, whereas on macOS and Linux (Unity) there can be only one progress bar for the application.
所有这三种情况都由同一个 API 涵盖 - setProgressBar() 方法可在 BrowserWindow 的实例上使用。要指示你的进度,请使用 0 和 1 之间的数字调用此方法。例如,如果你有一个长时间运行的任务,目前已完成 63%,你可以将其称为 setProgressBar(0.63)。
¥All three cases are covered by the same API - the
setProgressBar() method available on an instance of
BrowserWindow. To indicate your progress, call this method with a number
between 0 and 1. For example, if you have a long-running task that is
currently at 63% towards completion, you would call it as
setProgressBar(0.63).
将参数设置为负值(例如 -1)将删除进度条。将其设置为大于 1 的值将指示 Windows 中的进度条不确定,或在其他操作系统中指示为 100%。不确定进度条保持活动状态,但不显示实际百分比,用于你不知道完成操作需要多长时间的情况。
¥Setting the parameter to negative values (e.g. -1) will remove the progress
bar. Setting it to a value greater than 1 will indicate an indeterminate progress bar
in Windows or clamp to 100% in other operating systems. An indeterminate progress bar
remains active but does not show an actual percentage, and is used for situations when
you do not know how long an operation will take to complete.
参见 更多选项和模式的 API 文档。
¥See the API documentation for more options and modes.
示例
¥Example
在此示例中,我们使用 Node.js 计时器向主窗口添加一个进度条,该进度条会随着时间的推移而递增。
¥In this example, we add a progress bar to the main window that increments over time using Node.js timers.
- main.js
- index.html
const { app, BrowserWindow } = require('electron/main')
let progressInterval
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
const INCREMENT = 0.03
const INTERVAL_DELAY = 100 // ms
let c = 0
progressInterval = setInterval(() => {
// update progress bar to next value
// values between 0 and 1 will show progress, >1 will show indeterminate or stick at 100%
win.setProgressBar(c)
// increment or reset progress bar
if (c < 2) {
c += INCREMENT
} else {
c = (-INCREMENT * 5) // reset to a bit less than 0 to show reset state
}
}, INTERVAL_DELAY)
}
app.whenReady().then(createWindow)
// before the app is terminated, clear both timers
app.on('before-quit', () => {
clearInterval(progressInterval)
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Hello World!</h1>
<p>Keep an eye on the dock (Mac) or taskbar (Windows, Unity) for this application!</p>
<p>It should indicate a progress that advances from 0 to 100%.</p>
<p>It should then show indeterminate (Windows) or pin at 100% (other operating systems)
briefly and then loop.</p>
</body>
</html>
启动 Electron 应用后,dock (macOS) 或任务栏(Windows、Unity)应显示一个进度条,该进度条从零开始,一直到 100% 直至完成。然后,它应该短暂显示不确定 (Windows) 或固定到 100%(其他操作系统),然后循环。
¥After launching the Electron application, the dock (macOS) or taskbar (Windows, Unity) should show a progress bar that starts at zero and progresses through 100% to completion. It should then show indeterminate (Windows) or pin to 100% (other operating systems) briefly and then loop.

对于 macOS,使用 任务控制 时也会为你的应用指示进度条:
¥For macOS, the progress bar will also be indicated for your application when using Mission Control: